When it comes to WordPress modification, having visual control over your website is essential to making a distinctive and interesting user experience. Your wordpress pages’ background color is one of the most important—yet frequently overlooked—elements. We’ll go technical in this tutorial and examine how to change the background color of a specific page in WordPress.
What we’ll need to change background color of specific page in WordPress :
There are two methods you can use to apply the background color in WordPress pages. We’ll cover both of them.
Methods:
- Inline CSS
- Use WordPress body classes
Change the background color of a specific page in WordPress using Inline CSS

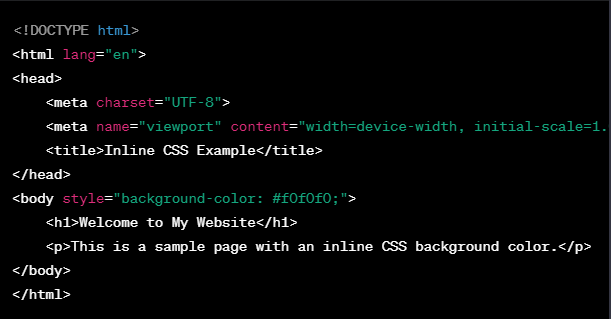
Before going to change the background color in the WordPress page let’s have a short introduction about inline-css technology. Using the “style” tag to apply styles directly within an HTML document is known as inline CSS. This method offers a rapid and focused way to change the appearance of specific HTML components by specifying styling information on them. Compared to external or internal stylesheets, inline CSS can be more manageable for smaller projects but less so for bigger ones. Although it provides a quick fix for urgent stylistic requirements, it is usually advised for restricted usage to preserve a clear division between appearance and content in web development. We can use this technique to change the background color of any WordPress pages.
<p style="background:red;background-color:red">This is a paragraph with inline CSS styling.</p>Change the background color of a specific page in wordpress using the post-ID css property

In WordPress, each page is assigned a unique identifier called the post or page ID. To find the unique ID of a WordPress page and include it in the body section, you can follow these steps:
- Open the WordPress page in your web browser.
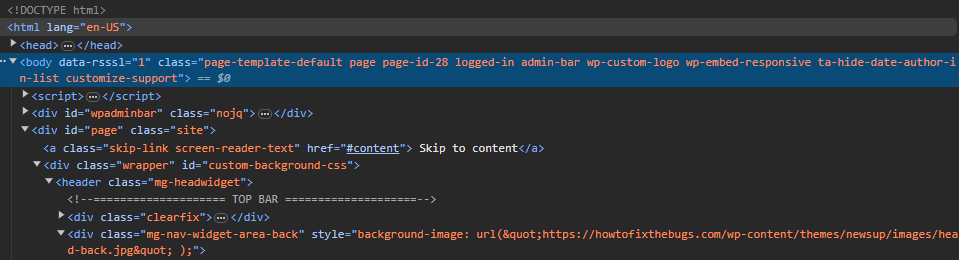
- Right-click on the page element you want to inspect and select “Inspect” or “Inspect Element” from the context menu. This will open the browser’s developer tools.
- In the developer tools, navigate to the “Elements” or “Inspector” tab.
- Look for the HTML tag that represents the container of the entire page. This is often the <body> tag or a higher-level container.
- Within that HTML tag, you may find an id attribute. The value of this attribute represents the unique identifier for the page.

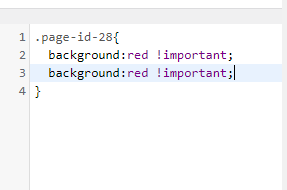
Once you found css code where to place it for changing the background color of page in wordprsss
- Certainly! Here’s a step-by-step guide on how to find the Additional CSS section in WordPress and paste custom CSS code:
- Log in to your WordPress Dashboard:
- Open your web browser and log in to the WordPress Dashboard of your website.
- Navigate to the “Customizer”:
- Once logged in, go to the “Appearance” menu on the left-hand side of the Dashboard. Click on “Customize.”
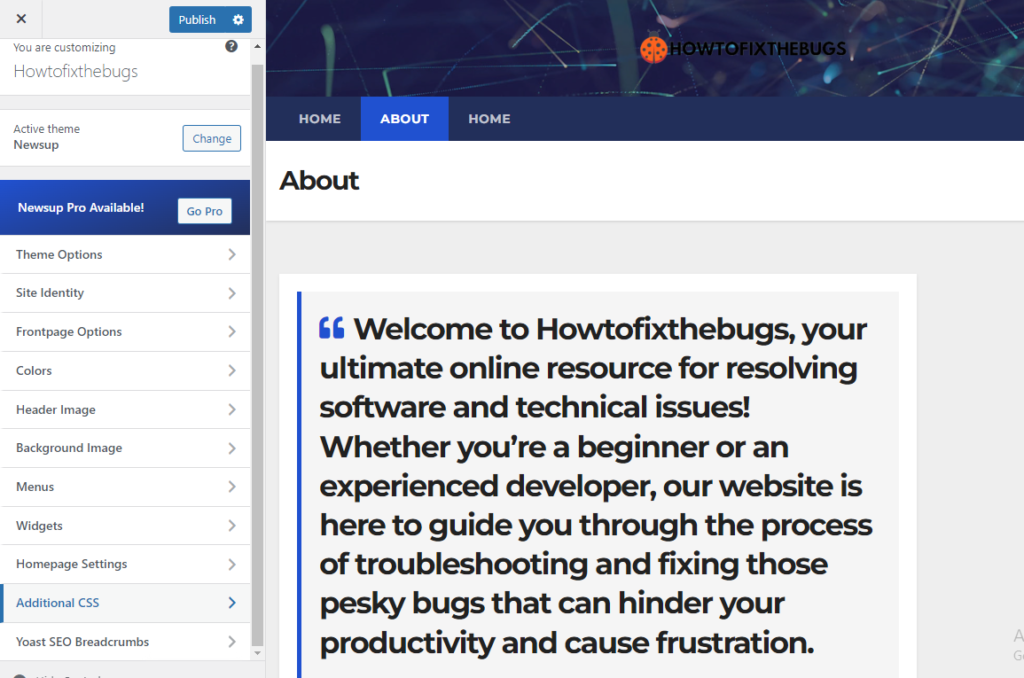
- Access the “Additional CSS” Section:
- Inside the Customizer, look for the “Additional CSS” option. It is often located towards the bottom of the menu.
- Click on “Additional CSS”:
- Click on the “Additional CSS” option to open the customization panel dedicated to adding custom CSS code.
- Paste Your Custom CSS Code:
- In the “Additional CSS” section, you’ll find a text box where you can enter your custom CSS code. Paste your CSS code directly into this text box.
- Preview Your Changes:
- Many WordPress themes provide a live preview of your site as you make changes. Take advantage of this feature to see how your custom CSS affects the appearance of your site.
- Click “Publish” to Save Changes:
- Once you are satisfied with your custom CSS code and its impact on the preview, click the “Publish” button to save the changes and make them live on your website.

Conclusion
While the technical aspect of changing the background color of your WordPress page might seem daunting at first, CSS provides a powerful and flexible solution. By following the steps outlined in this guide, you can take control of your website’s aesthetics and create a visually compelling user experience that aligns with your brand identity and design preferences.
Bonous
Google Chrome / Microsoft Edge:
Windows/Linux: Ctrl + Shift + I or F12
Mac: Cmd + Option + I
Mozilla Firefox:
Windows/Linux: Ctrl + Shift + I or F12
Mac: Cmd + Option + I
Safari:
Cmd + Option + I
#How to change the background color of a specific page or post in WordPress,#change the background color of a specific page or post in WordPress,#change the background color of a specific page ,#How to change the background color of a specific post in WordPress,#How to change the background color in WordPress,#How to change the background color of post in WordPress,#How to change the background color of a specific page or post.

