First, let’s review the foundations of custom CSS. Learn how to add custom styles to your WordPress website using the WordPress Customizer or a dedicated custom CSS plugin. We’ll go over the advantages and disadvantages of each approach so you can choose the one that best suits your needs.
In WordPress Customizer to add custom css in wordpress
Go into your WordPress Dashboard, select “Appearance” > “Customise,” and use the Customizer to add custom CSS to your WordPress website. Find the “Additional CSS” section of the Customizer, where you can enter your custom CSS code directly. You can see the changes as you type in your CSS in the real-time website preview on the right. Once content, save the page and add your customised CSS to the live version by clicking the “Publish” button. This functionality can be used, for example, to change the background colour or font style. For better organisation, if your customisation requirements are more complex, think about developing a child theme and adding custom CSS to its stylesheet.
Step by guide to adding custom css file through function.php code

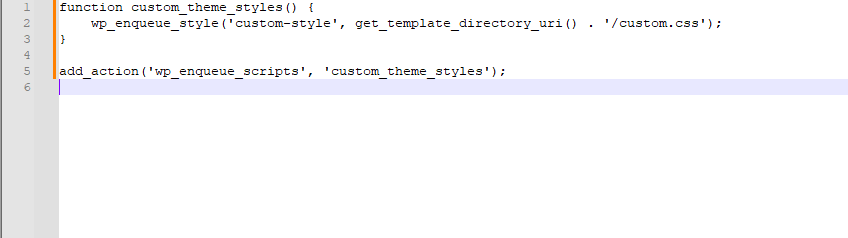
The functions.php} file allows you to add custom CSS to your WordPress theme. To use it, find and open thefunctions.php} file in your WordPress Dashboard theme editor. To enqueue your custom stylesheet, integrate the wp_enqueue_style method into this file. To connect a stylesheet named “custom-style,” for example, create a function called “custom_theme_styles}” and use wp_enqueue_style. This assumes that your custom CSS file is called “custom.css}” and is located in the theme’s root directory. Next, build your custom CSS rules in the custom.css file located in the theme root directory. To apply the custom styles, save the modifications in functions.php and then refresh your WordPress website. This procedure follows industry best practices and guarantees an organised approach to controlling styles. Whenever possible, think about creating a backup before editing theme files.
In conclusion, you can easily and effectively customise the visual elements of your website by adding custom CSS to your WordPress theme through the functions.php file. You can incorporate your custom styles cleanly and follow to best practices and correct code organisation by using the wp_enqueue_style function. Kindly ensure that a specific function, such custom_theme_styles, is created and linked to the wp_enqueue_scripts action hook. To host your unique style rules, a custom CSS file such as “custom.css” needs to be established in the theme root directory. Always backup your theme files before making any changes as a precaution. If you’re customising a theme extensively, you might want to think about creating a child theme to protect your work against theme revisions in the future. This method allows for a more efficient and manageable manner to

